スタイルシートを理解する

>HPの作り方TOP >スタイルシートを理解する


文章の配置や文字の大きさ、色などの細かい設定は、スタイルシート(CSS)を使って行います。
スタイルシートは内部に組み込む方法と外部から読み込ませる方法の2つがありますが、外部から読み込ませる方法のほうがわかりやすい、ファイル容量が小さくなる、XHTMLに対応していない などの理由で、外部から読み込ませる方法を推奨します。
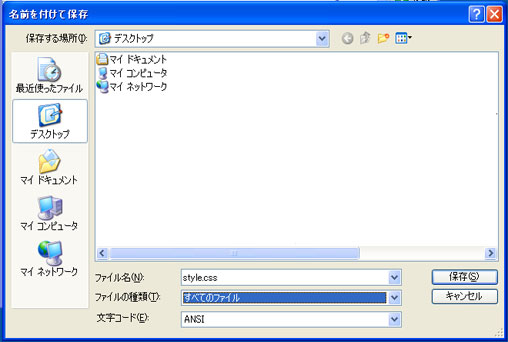
具体的な手順は、今現在作成してある、index.htmlとgifフォルダとは別に、styleというフォルダを作成して、そのstyleフォルダの中にメモ帳で(何も書かなくていい)「style.css」という 名をつけて保存してください。

フォルダやcssファイルの名前はなんでもいいので後で好きな名前に変えてください。
今度は、index.htmlをメモ帳で開いて、headと/headの間に次のように記述してください。
|
<html> <head> <title>HPの作り方</title> <link rel="stylesheet" type="text/css" href="style/style.css" /> </head> <body> </body> </html> |
href="○"の○に読み込ませるCSSファイルのURLを記入しますが、こういった長いタブ文全てを覚えるのはめんどいのでコピりながら使うとよいでしょう。
style.cssファイルの編集の方法はhtmlファイルと同じようにメモ帳で開いてから編集します。
開いたら、下の文をそのままコピーして貼り付けてください。これは何?と気になるでしょうけど、そのうち?わかるので、とりあえずは触れないでおいてください。
|
@charset "shift_jis"; * { margin:0; padding:0; color:#000; font-weight:normal; font-style:normal; } |
CSSというのは、hやpなどの一つ一つの要素に対して個別にレイアウトを指定することができまして、このサンプルで言えば、pに対してカラースタイルを定義してあげる場合、
|
p { color:#f00; } |
のような書き方をします。
pのところをh1やaddressに変えればそれらのスタイルを定義できます。
pの右には半角スペースで間を取り、”{”を書き、改行後、TABキーを押してから色を指定するcolorというタグを記述し、 :(コロン)、#(シャープ)f00、;(セミコロン)で また改行して、”}”で締めくくります。
半角スペースの空白は、視認性を高める目的のほか、IE6の擬似要素セレクタにおけるバグを防止する目的を持ちます。 改行の後の、TAB(キーボードの一番左の行にある)に関しては、どのプログラミング言語にも共通で、視認性を高めるテクニックです。
#のあとのf00は、色を示す数字で、RGBカラーで赤色を指定しています。
Rはred(赤)、Gはgreen(緑)、Bはblue(青)を意味し、0、1・・・9、a、b・・fとふえていく(16進法)ごとに対応する色が濃くなっていきます。 f00は赤が最も濃く、緑と青は色がないので、赤色になります。
パレットが示すように、通常は6桁の数字で表しますが、ff0000はf00と同じなので短縮しているだけです。