HPの作り方を解説

>HPの作り方TOP >拡張子を理解する


次に、イメージングしたサイトを実際に作っていくわけですが、Webサイトを作るためにはHTMLとかXHTMLといった言語がどうしても必要になってきます。
「プログラミングなんかできないよ~」と、最初からあきらめ気味の人は、挫折する前に、
FC2
Seesaa
Livedoor
などのブログを使うことをお勧めします。
ブログは会員登録をすればすぐサイトを持つことができ、修正も簡単、アクセス解析もカウンターもついて来るので機能的にも問題ありません。
Webサイトを作る前に必ず知っておくべきことに、拡張子というものがあります。
拡張子という言葉はわからないけど。ジェイペグ(JPEG)といわれれば、あ!写真の後についている記号だ!と気づく人は少なくないと思います。
拡張子というのは、そのファイルの形式を示す記号であり、ファイルの拡張子がJPEGであれば、そのファイルは画像であることがわかります。docですと Wordのファイル、xlsですとExcelのファイル、pdfですとPDFファイルと言う風にそのファイルの形式を知ることができます。

拡張子はwindowsの初期設定では「表示しない」にチェックが入っていて見ることができません。
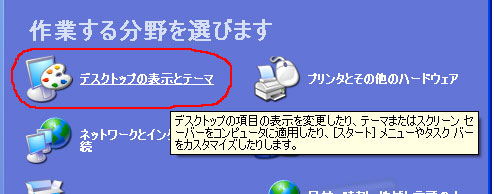
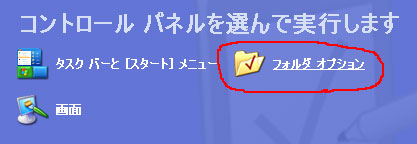
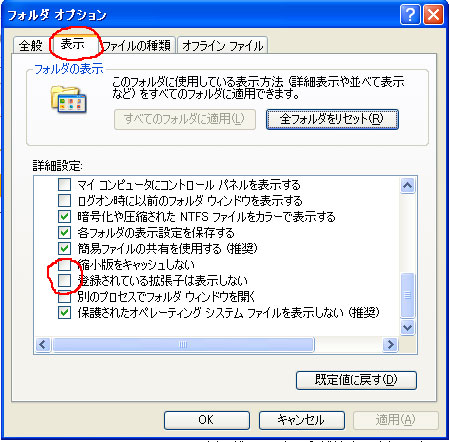
なので、スタート→コントロールパネル→フォルダオプション→表示→登録されている拡張子を表示しない、からチェックをはずす必要があります。



チェックをはずしたら、拡張子がhtmlのファイルを作ります。
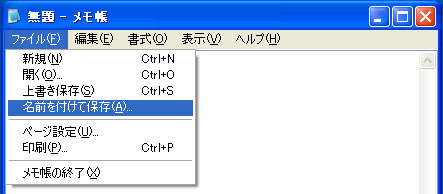
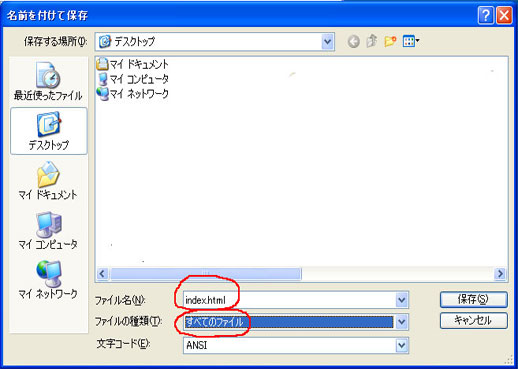
作り方は簡単、アクセサリからメモ帳を開いて、拡張子をhtmlにして、index.htmlで保存するだけです。



すると保存されたファイルはインターネットエクスプローラーの eのマークで表示されるはずです。間違ってdocとかにするとワードのwマークになってしまいます。