ロゴの作成(画像表示のタグ)

>HPの作り方TOP >ロゴの作成(画像表示のタグ)


次は、先ほど作ったテーブル枠にコンテンツや画像を入れていく作業です。全て文字だけでもよいですが、画像やイラストが入るとサイトに高級感が出るので、なるべく入れるようにします。
photoshopやillustratorなどのソフトを持っているのでしたらいうことはないのですが、pixiaやedgeなどのフリーの画像編集ソフトでも十分よいものは出来ます。
アルファベットの題名であればcooltextで作ると楽ですよ。
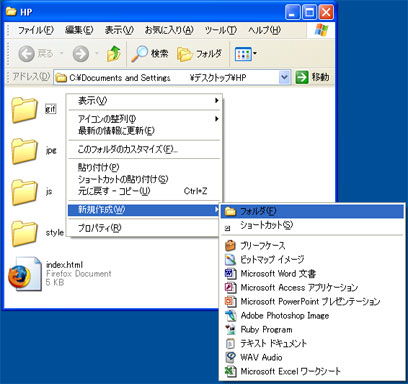
作ったロゴは拡張子gif形式にて保存しますが、このときgifというフォルダを作り、その中に保存しましょう。 index.htmlと同じ階層においてもよいのですが、後々整理が楽なのと、検索エンジン的にもよいらしいので、画像は画像で一まとめにしておきましょう。

あと、何でJPGでなくてGIF形式で保存するのか?というとGIFは透過できるのと、少ない色で構成された画像はGIFの方が見栄えがいいからです。写真のようなたくさんの色で構成される 画像をGIFで保存すると256色しか使えないため、写真ではなくなってしまいます。
さて、今回使う枠組みは↓です。
|
<table border="1" cellspacing="0" cellpadding="5"> <tr> <td colspan="2">タイトル</td> </tr> <tr> <td colspan="2">メニュー1</td> </tr> <tr> <td>メニュー2</td> <td>コンテンツ</td> </tr> <tr> <td colspan="2">アドレス</td> </tr> </table> |
| ||||||||
cooltextで作ったタイトル

を枠組みの”タイトル”と書かれたところに挿入します。
|
<table border="1" cellspacing="0" cellpadding="5"> <tr> <td colspan="2"><img src="gif/4.gif" alt="sample page" width="150" /></td> </tr> <tr> <td colspan="2">メニュー1</td> </tr> <tr> <td>メニュー2</td> <td>コンテンツ</td> </tr> <tr> <td colspan="2">アドレス</td> </tr> </table> |
| ||||||||
画像を表示させるタグは <img src="">ですが、画像だけではその画像が海の絵なのか、山の絵なのか検索エンジンに伝えることが出来ませんので、alt=""の中にその画像の説明文を入れます。
altは説明文を入れたくない場合であっても何も入れずに一応記述した方がよいです。
img src="○"の○に入るのは画像のURLになります。「gif/4.gif」は「gifというフォルダの中の4.gif」という1階層下がる 意味になります。反対に階層を1ランク上がる場合は「../index.html」などのように
width=""は幅、height=""は高さを示します。中に入れる数字の単位はpx(ピクセル)となります。